
Seit dem letzten Neustart unserer Webseite im August 2009 ist viel Zeit vergangen. Neue Web-Techniken etablierten sich, HTML und CSS entwickelten sich rasant weiter. Auch im Hinblick auf die neuen Medien. Smartphones (die 1. Generation des iPhone startete am 29. Juni 2007) und Tablets (iPad 1. Generation: Release 3. April 2010) eroberten die heimische Landschaft und sind aus dem Alltag vieler Unternehmen nicht mehr wegzudenken.
Neue Geräte werden immer schneller und durch noch kleinere und höher auflösende High-End-Produkte ersetzt. Auch die Entwickler der Internet-Browser erwachten aus Ihrem Schlaf. Sie erklärten dem Internet Explorer – 90 Prozent Marktanteil im Jahr 2003 – den Krieg. Es kam zum sogenannten zweiten Browserkrieg.
Nicht einmal das Fernsehen blieb von der rasenden Entwicklung verschont und protzt mit immer größeren Geräten inklusive Smart TV. Auch die Entwicklung des Social Media Bereichs ist nicht aufzuhalten. So verfügt heute fast jede Fernsehsendung, jeder Kino-Film, fast alle großen und viel kleine Unternehmen und Institutionen über ihre eigene Facebook-Fanpage.
Um diesen Anforderungen gerecht zu werden, bedurfte und bedarf es entsprechender Werkzeuge. So entstanden moderne und leicht zu handhabende CMS-Systeme (Content-Management-Systeme), die kontinuierlich optimiert und weiterentwickelt werden. Sie bieten die Möglichkeit, auf die Anforderungen der unterschiedlichen Systeme zu reagieren und erlauben den Anwendern, schnell und einfach neue Inhalte zu platzieren und bestehende zu verwalten. Damit stellt ein CMS-System die Kommandozentrale Ihrer Webseite dar: Sie sitzen in Ihrem Kontroll-Sessel an einem Ihrer Ausgabegeräte und verwalten mit einfachen Mitteln Ihre Webseite.

Quelle: www.browser-statistik.de
Die alles entscheidende Frage!
Ist Ihre Webseite den neuen Ausgabegeräten gewachsen? Unsere Webseite war es zumindest nicht mehr. Da lag es für uns nahe, unsere Webseite den neuen Bedingungen anzupassen.

Unsere neue Webseite setzten wir in einem an unsere Bedürfnisse angepassten, frei verfügbaren Open-Source-System um und sind – wie Sie sehen – begeisterte Anwender der neuen, fortschrittlichen Möglichkeiten. Denn dank dieser Entwicklungen ist es für uns leichter geworden, Sie noch besser über unsere Arbeiten und interessante Themen aus der Werbung zu informieren.
Das für unseren neuen Internet-Auftritt eingesetztes CMS-System ermöglicht es uns zum Beispiel, ein Projekt oder einen Artikel zum Thema “Interessantes” zu erstellen und dessen “Auszüge” für die Sidebar als auch für die Übersichtsseiten zu verwalten. Dabei werden immer die drei aktuellsten Themen in der Sidebar angezeigt. In den Seiten “Werbemitteln” werden die Projekte passend aufbereitet und dem jeweilig Thema wie Anzeigen, Prospekte oder Mailings etc. zugeordnet.
Das erleichtert dem “Redakteur” die Arbeit, denn er muss nicht mehr darauf achten, dass die neusten Artikel auch in den verschiedenen Seiten eingebaut sind und alte Artikel herausgenommen werden.
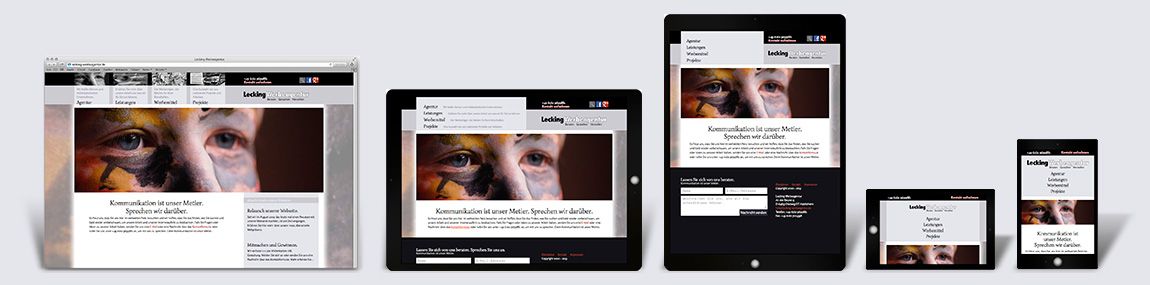
Für die Besucherinnen und Besucher unserer Webseite dürfte das Responsive Design von noch höherer Bedeutung sein. Denn egal, mit welchem Endgerät sie auf unsere Webseite zugreifen – immer erhalten sie ein auf ihr Ausgabegerät abgestimmtes Ergebnis. Je schmäler oder kleiner der Bildschirm ist, desto mehr passt sich die Seite an diesen an.
Das reicht vom “Verschwinden” der Sidebar über die Reduzierung der Spaltenzahl bis hin zur Darstellung des Menüs. Zugegeben – groß kommt sie am schönsten rüber, aber wer unterwegs auf seinem Smartphone etwas nachlesen möchte, kommt durch die angepasste Optik und bessere Handhabung schneller an die gesuchte Information.

Responsive Design
Der wesentliche Vorteil von Responsive Design liegt für Sie als Betreiber/-in der Webseite oder als Redakteur/-in darin, dass Sie nicht verschiedene Systeme für unterschiedliche Bildschirmformate mit Inhalten füllen und dabei aufpassen müssen, nichts zu vergessen. Dank Responsive Design können Sie alle Inhalte in nur einem CMS-System verwalten. Die Inhalte werden automatisch durch Responsive Design an die unterschiedlichen Bedingungen angepasst.
Darüber hinaus ist der Betreiber einer im Responsive Design erstellten Webseite auch auf zukünftige Ausgabegeräte vorbereitet, da die Webseite sich diesen automatisch anpasst.
Testen können Sie Webseiten im Responsive Design auch an Ihrem PC. Schieben Sie das Browserfenster schmäler und beobachten Sie, wie sich die Webseite der neuen Anzeigefläche anpasst. Oder Sie nutzen die Seite responive.is oder ami.responsivedesign.is. Hier können Sie auch durch die Eingabe einer beliebigen Domain “Verhalten” anderer Webseiten prüfen.
Prüfen Sie selbst: responive.isami.responsivedesign.is
Bleiben Sie informiert
Wählen Sie Ihren Zugang zu uns und unseren Informationen. Folgen Sie uns auf Facebook, Google Plus oder fordern Sie unseren Newsletter an. Oder besuchen Sie regelmäßig unsere Webseite – denn auch mit Ihrem Smartphone oder Tablet ist das jetzt kein Problem mehr.
Wenn Sie jetzt überlegen, dass Ihre eigene Online-Präsens nach außen einen Feinschliff benötigt, dann sprechen Sie uns an. Denn wir sind der richtige Ansprechpartner in Sachen Internet und Werbung. Wir prüfen für Sie, welche Anforderung Ihre Webseite benötigt und bieten Ihnen dann das für Sie passende System an.
weiterführende Links: Responsive Design | responive.is | ami.responsivedesign.is | Browserkrieg | Smart TV | Facebook | Google Plus