Hau(p)tsache schön
Hautarztpraxis Dieburg geht mit der Lecking Werbeagentur ins weltweite Netz
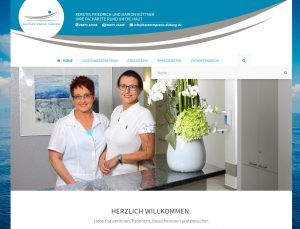
Ohne Webseite geht es heute kaum noch. Davon mussten wir unsere neuen Kundinnen Kerstin Friedrich und Marion Büttner nicht überzeugen – denn sie kamen auf Empfehlung eines Mitarbeiters unseres Kunden Berghütten GmbH auf uns zu und die Aufgabenstellung konnte fast nicht schöner sein: “Sie haben freie Hand – gestalten Sie uns eine schöne Webseite.” Das diese später von ihnen oder dem Personal der Praxis leicht zu bearbeiten und zu erweitern sein soll, versteht sich von selbst. Wir erstellten verschiedene Entwürfe und präsentierten diese über das Internet. Die Entscheidung fiel auf den von uns favorisierten Entwurf, den wir dann in WordPress umsetzten.
Ein Beispiel zur Bearbeitung der Inhalte
Die unterschiedlichen Button
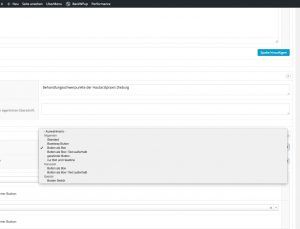
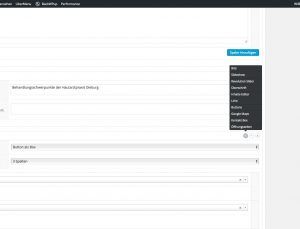
 Zum Erstellen neuer Seitenelemente verwenden wir ein Layout mit unterschiedlichen Boxen. Klicken Sie auf das in der Abbildung gezeigte ⊕, öffnet sich ein Dropout-Menü, mit dem sich zum Beispiel Boxen für Bilder oder Slideshows, Überschriften oder Inhalte, Button oder Linien einfügen lassen.
Zum Erstellen neuer Seitenelemente verwenden wir ein Layout mit unterschiedlichen Boxen. Klicken Sie auf das in der Abbildung gezeigte ⊕, öffnet sich ein Dropout-Menü, mit dem sich zum Beispiel Boxen für Bilder oder Slideshows, Überschriften oder Inhalte, Button oder Linien einfügen lassen.
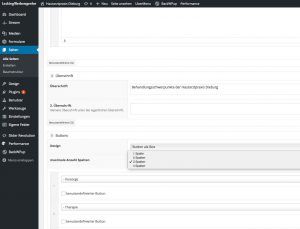
 Im nächsten Schritt bestimmen Sie, in wie vielen Spalten sich die Button anordnen. Dabei empfiehlt es sich, die Anzahl der Spalten der Anzahl der Button anzupassen. Andernfalls würde eine Spalte leer bleiben beziehungsweise ein Button nicht angezeigt. Es sei denn, Sie wären die Funktion Button als Box.
Im nächsten Schritt bestimmen Sie, in wie vielen Spalten sich die Button anordnen. Dabei empfiehlt es sich, die Anzahl der Spalten der Anzahl der Button anzupassen. Andernfalls würde eine Spalte leer bleiben beziehungsweise ein Button nicht angezeigt. Es sei denn, Sie wären die Funktion Button als Box.
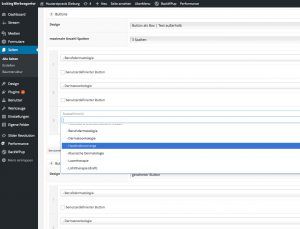
 Anschließend bestimmen Sie den Link zu dem Menüpunkt, zu dem der Button führen soll. Als Name des Buttons wird der Name des Menüpunktes angezeigt. Der eventuell angezeigte Text wird auf der jeweils verlinkten Seite hinterlegt. Das Bild wird entweder separat hinterlegt oder das System zieht das eingesetzte Titelbild der Seite.
Anschließend bestimmen Sie den Link zu dem Menüpunkt, zu dem der Button führen soll. Als Name des Buttons wird der Name des Menüpunktes angezeigt. Der eventuell angezeigte Text wird auf der jeweils verlinkten Seite hinterlegt. Das Bild wird entweder separat hinterlegt oder das System zieht das eingesetzte Titelbild der Seite.
 Das war es. Sie möchten wissen, wie Sie Texte bearbeiten, Seiten erstellen, andere Elemente einfügen? Dann rufen Sie uns an: 06162 9699881. Oder Sie senden uns eine Nachricht über das Kontaktformular, schauen, ob jemand von uns im Online-Chat anwesend ist oder senden uns eine E-Mail.
Das war es. Sie möchten wissen, wie Sie Texte bearbeiten, Seiten erstellen, andere Elemente einfügen? Dann rufen Sie uns an: 06162 9699881. Oder Sie senden uns eine Nachricht über das Kontaktformular, schauen, ob jemand von uns im Online-Chat anwesend ist oder senden uns eine E-Mail.